通过油猴脚本让edge浏览器与aardio进行WebSocket通讯的例子
By
周山下樵夫
at 2023-10-09 • 1人收藏 • 937人看过
好多年前想到这个
EXCEL和aardio交互:利用httpserver功能(学习记录) - 上位机开发笔记
随着跳槽,现在单位的系统都是web页面了,所以又有了新的需求
通过油猴脚本让edge浏览器与aardio进行WebSocket通讯的例子
第一步给浏览器安装油猴脚本(省略)
第二步写一个油猴脚本(来自ai的例子)
// ==UserScript==
// @name New Userscript
// @match https://*/*
// @match http://*/*
// @icon data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==
// @grant none
// ==/UserScript==
console.log("开始");
var socket = new WebSocket('ws://localhost:8876/aardio');
// 连接打开时发送消息
socket.onopen = function() {
socket.send('Hello 来自edge的消息!');
};
// 接收到消息时的处理
socket.onmessage = function(event) {
console.log('来自aardio的消息:', event.data);
};第三步,打开aarido的范例,WebSocket异步服务端,并运行

第三步,随便打开一个网页,按F12查看控制台信息
第四步,继续改进脚本
// ==UserScript==
// @name New Userscript
// @match https://*/*
// @match http://*/*
// @icon data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==
// @grant none
// ==/UserScript==
function myfunc() {
console.log("开始");
var socket = new WebSocket('ws://localhost:8876/aardio');
// 连接打开时发送消息
socket.onopen = function() {
socket.send('Hello 来自edge的消息!');
};
// 接收到消息时的处理
socket.onmessage = function(event) {
console.log('来自aardio的消息:', event.data);
};
}
window.addEventListener('keydown', function(event) {
if (event.key === 'Control') { // 按下 Ctrl 键时触发
myfunc();
}
});写成一个函数,这样在任意网页按下ctrl就可以触发函数,就可以满足我的需求把数据发送aardio,再用aar完成excel的工作!
同时也发在光庆的博客,希望大佬们不吝赐教啊。
5 个回复 | 最后更新于 2023-10-11
今天碰到一个跨域问题。因为普通的edge浏览器有限制跨域,所以我的油猴脚本操作iframe跨域时,会提示出错。
百度了很久,发现没有直接跨域操作的方法,要么给2个不同的页面注入js进行通讯。
然后我就想到退而求其次,我直接在ifame网址上注入脚本,抓取网页数据不就行了。
然后console.log()成功,但是无法通过热键触发(我真搞不定),
转而再想办法,就用网上常见的办法加入一个按钮!
第一步,我自己搭的网站,里面就一个iframe
<body> <div class="container"> <iframe src="https://aardio.com" width="900" height="800"> </frame> </div> </body>
第二步修改油猴脚本
match改成了aardio
// ==UserScript==
// @name New Userscript
// @match https://aardio.com/*
// @icon data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==
// @grant none
// ==/UserScript==
console.log("注入成功")
function myfunc(text) {
console.log("开始");
var socket = new WebSocket('ws://localhost:8876/aardio');
// 连接打开时发送消息
socket.onopen = function() {
socket.send('Hello 来自edge的消息!'+text);
};
// 接收到消息时的处理
socket.onmessage = function(event) {
console.log('来自aardio的消息:', event.data);
};
}
// 在页面上生成一个按钮
var button = document.createElement('button');
button.innerHTML = '点击我';
button.id = 'myButton';
document.body.appendChild(button);
// 为按钮添加点击事件处理程序
button.addEventListener('click', function() {
//alert('你点击了按钮!');
//提取aardio网站的内容
var text=document.querySelector("#main-content > section.section.services > div > astro-island > div > div.mt-6.lg\\:col-5.lg\\:order-1.lg\\:mt-0 > div > h3").textContent
myfunc(text)
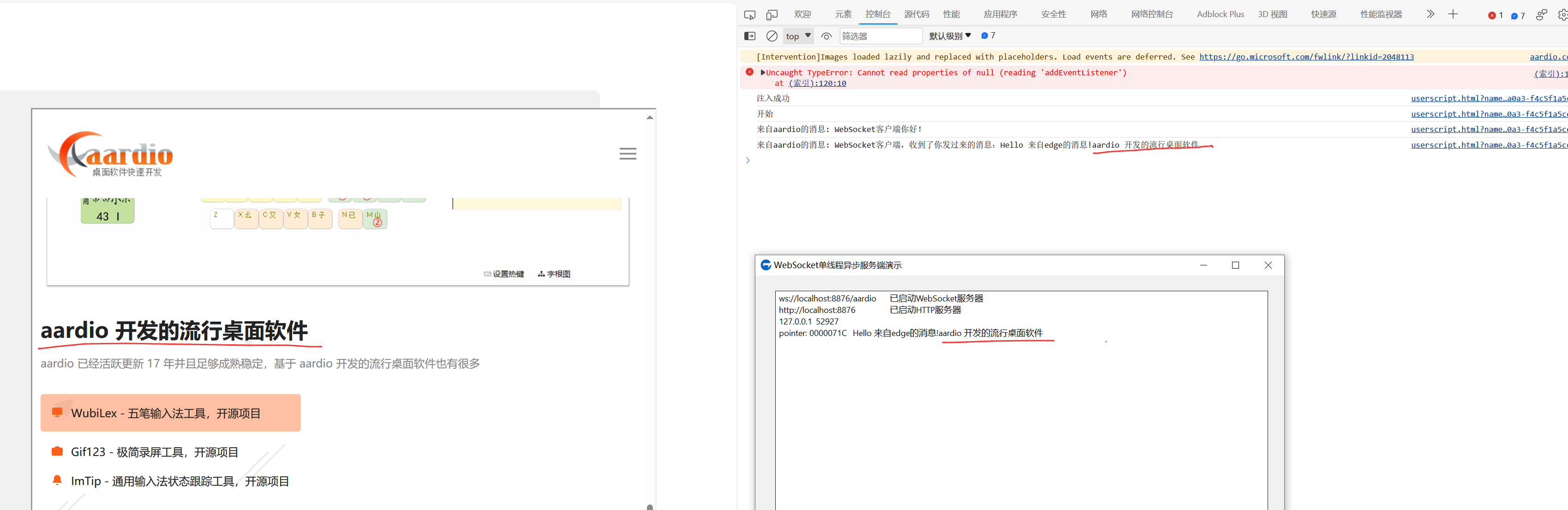
});效果如下
按钮在最下面,我就不截图了。点击后成功了!曲线救国

登录后方可回帖


 感谢分享
感谢分享
优秀
这种功能 要我是想半年都无从下手...